Google Chartsとは
Google ChartsはGoogleが提供するデータを視覚化してくれるオンラインサービスです。
Javascriptのライブラリとして提供されているため、比較的かんたんにグラフを表示したりできます。
参照先:https://developers.google.com/chart
商用利用も可能
Google Chartsはオープンソースとなっており、誰でも利用することができます。
詳しくは利用規約に記載されているのでそちらを御覧ください。
参照先:https://developers.google.com/chart/terms#license
はじめてみる
上にグラフが表示されているかと思います。
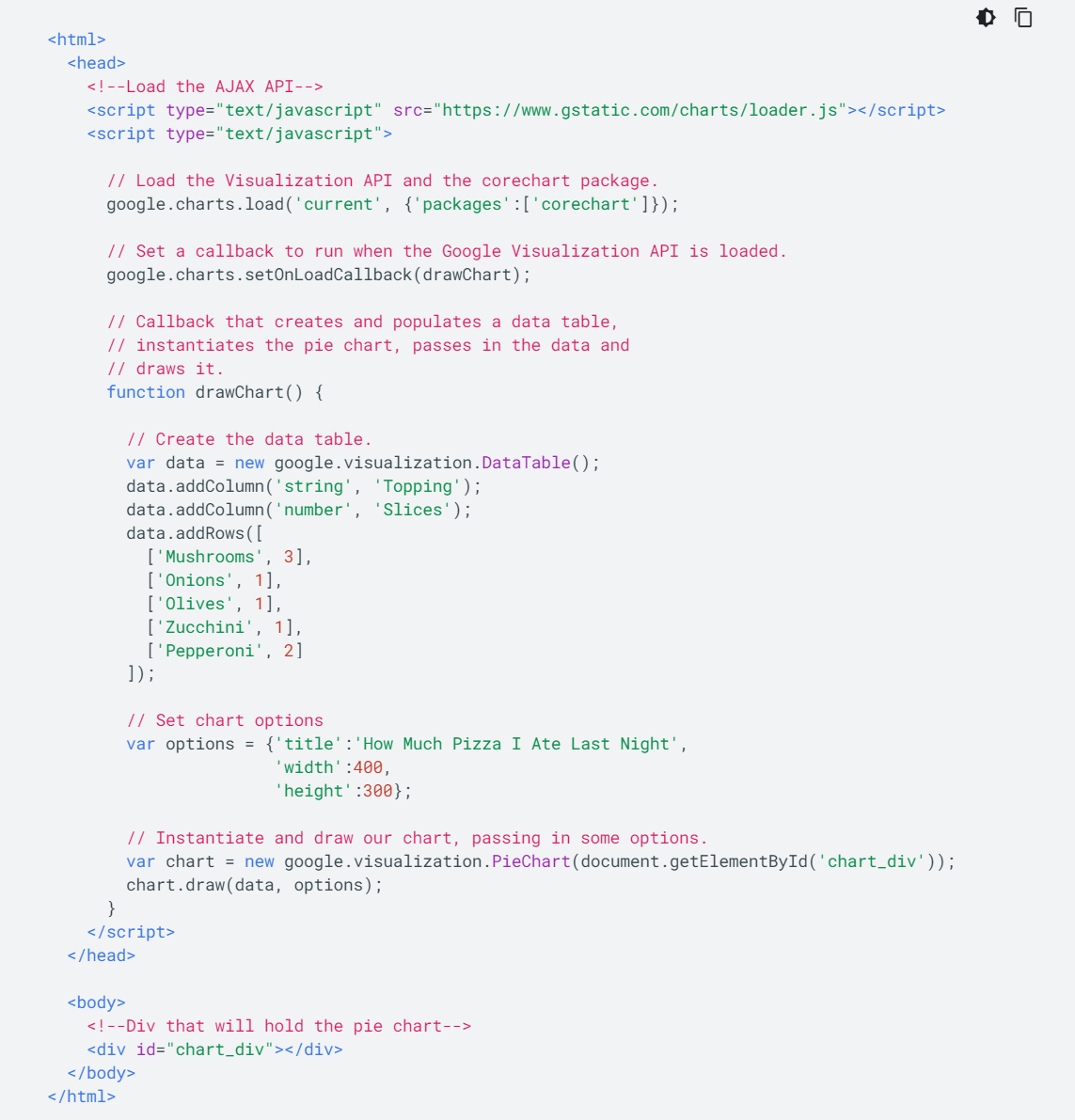
このグラフはGoogle Chartsサイトに書かれている『Quick Start』を参考に実際に本ページで描画しています。
それでは『Quick Start』に記載されている内容を例に私なりに理解した内容で解説したいと思います。
まずはおまじない(ライブラリの読み込み)
まずはライブラリを読み込むため次のように記述します。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>表示したい位置にdivタグを書く
次にグラフを表示したいところに次のようにdivタグを記述します
タグにはidをつけます(”chart_div”)
<div id="chart_div"></div>ここまでが準備になります
scriptを書く
ロードしてきたライブラリを使ってグラフを描画させるコードを書いていきます。
HTML内にjavascriptを記述する場合は<script>~</script>タグ内に記述します。
Google Chartsサイトには、円グラフだけでなく折れ線グラフ・散布図など様々な例が紹介されていますが、Pointを分けて整理することで理解しやすくなるかと思います。
1.APIを使うための準備です
使いたいグラフのパッケージをロードしています
※グラフの種類によってロードするパッケージ名を変更してください
※例では円グラフを描画するため”corechart”をロードしています
google.charts.load('current', {'packages':['corechart']});2.APIのロードが終わったら実行するfunctionを指定しています
※例では”drawChart”を指定しています
google.charts.setOnLoadCallback(drawChart);3.上記2で指定したfunctionを定義しています
基本的な流れとしては次のようになります。
- 使用するデータの準備
- オプションの設定
- 可視化classのインスタンス化
- 実行
function drawChart() {
// グラフ化するデータをセットするための空テーブルを作成
var data = new google.visualization.DataTable();
// 作成したデーブルにデータを追加
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
['Mushrooms', 3],
['Onions', 1],
['Olives', 1],
['Zucchini', 1],
['Pepperoni', 2]
]);
// オプションを指定
// 例では次の内容と設定しています
// タイトル:"How Much Pizza I Ate Last Night"
// 幅:400(ピクセル)
// 高さ:300(ピクセル)
var options = {'title':'How Much Pizza I Ate Last Night',
'width':400,
'height':300};
// 円グラフを描画するため、PieChartクラスをインスタンス生成
// 引数に<div>タグのDOM要素を指定します
// ※document.getElementById('chart_div')
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
// グラフの描画を実行
// 引数には上記で準備した、データとオプションを指定しています
chart.draw(data, options);
}おわりに
今回のQuick Startを例にGoogle Chartsを使う方法を紹介しました。
実際にグラフ化する歳、今回のようにデータを手入力したりせず、CSVファイルを読み込んだりWeb上のデータを活用したりといったシーンもあるかと思います。
そういった場合でも基本的な流れは変わらないので本記事が参考になれば幸いです。
筆者としてももう少しこのGoogle Chartsを使ってもう少し実践的な使い方をご紹介できればと考えていますので、その際はまたご覧いただけると嬉しいです。