WordPressでサーバに保存したファイルをJavaScriptで読み込みたくて
今回はWordPressにてサーバにCSVなどのテキストファイルを格納し、そのファイルをJavaScriptで読み込みを行う方法をご紹介したいと思います。
通常のWebサーバの場合はFTPなどでファイルをサーバ上にアップロードすることで公開ファイルとなり、ブラウザなどからアクセスできるようになりますが、今回はWordPressのメディアライブラリを使った方法となります。
準備
メディアライブラリへファイルをアップロード
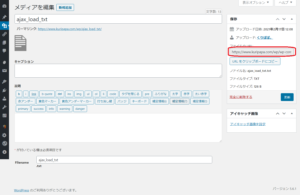
WordPressの管理メニューから「メディア」ー「新規追加」を選択してアップロードしたいファイルをアップします。
アップできたら編集画面に遷移して「保存」タブのファイルのURLを確認します。
JavaScript(JQuery)の記述例
上記で確認したファイルのURLをJQueryでロードするサンプルは次のようになります。
$.ajax({
url: 'https://www.kuripapa.com/wp/wp-content/uploads/2021/02/ajax_load_txt.txt'
}).done(function(data, textStatus, jqXHR){
// 成功時(success)
$('#campus').text(data);
}).fail(function(jqXHR, textStatus, errorThrown){
// 失敗時(error)
}).always(function(){
// 成功・失敗共に(complete)
});デモ
最後に
メディアライブラリを使うことでフォルダ構成などに詳しくなくとも簡単にURLを確認することが出来ます。この方法を使えば誰でも簡単にファイルをWebからアクセス可能にすることができますね。